목록(리스트)을 표현하는 태그 <ul>, <ol>, <li>, <dl>
|
|
- li : list item |
|
ul |
- ul : unordered list |
|
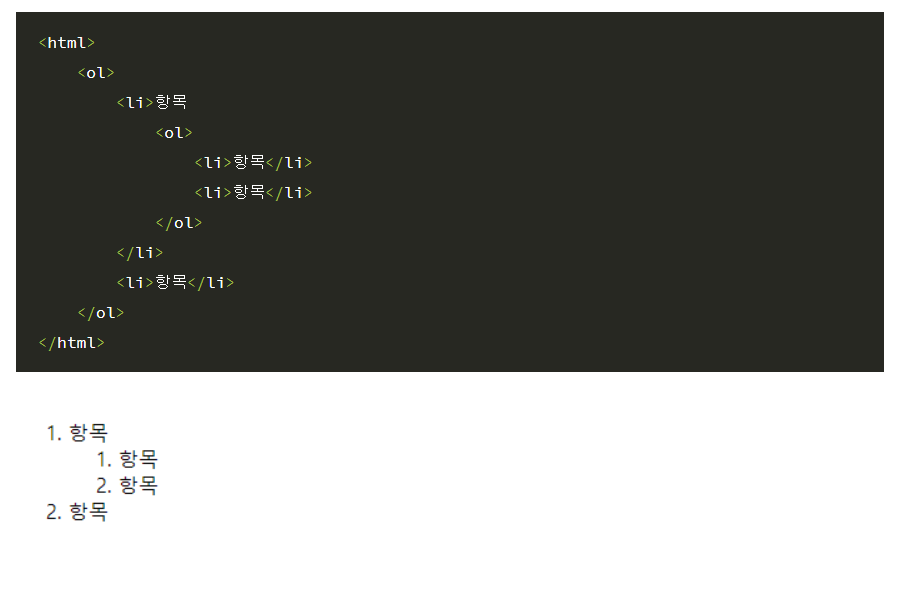
ol |
- ol : order list |
|
dl |
- 기호 없이 문단으로 목록을 만드는 형식 |
1. UL(Unordered List) 태그
- 순서가 없는 목록 요소이다.
- ol과 거의 동일하며, ul 역시 블럭요소이지만 자식으로 li 요소만 포함할 수 있다.

2. ol (Ordered List) 태그
- ol 요소는 Ordered List의 줄임말로, 순서가 있는 목록이다. ol요소 안에 li(list의 줄임) 요소로 목록 항목을 표현한다.
- 순위나 레시피 등 순서가 있는 부분을 나타낼 수 있다.

- 보통 브라우저의 기본 표현이 숫자이며, css로 로마자 같은 다른 형식으로도 표현이 가능하다.
- ol과 li 요소는 모두 블럭요소오지만 ol요소안에는 오직 li요소만 올 수 있다.

3. DL(Description List) 태그
- DL 요소는 개념과 정의로 이루어진 목록이다.
- 개념은 dt요소로 정의는 dd요소로 작성한다.

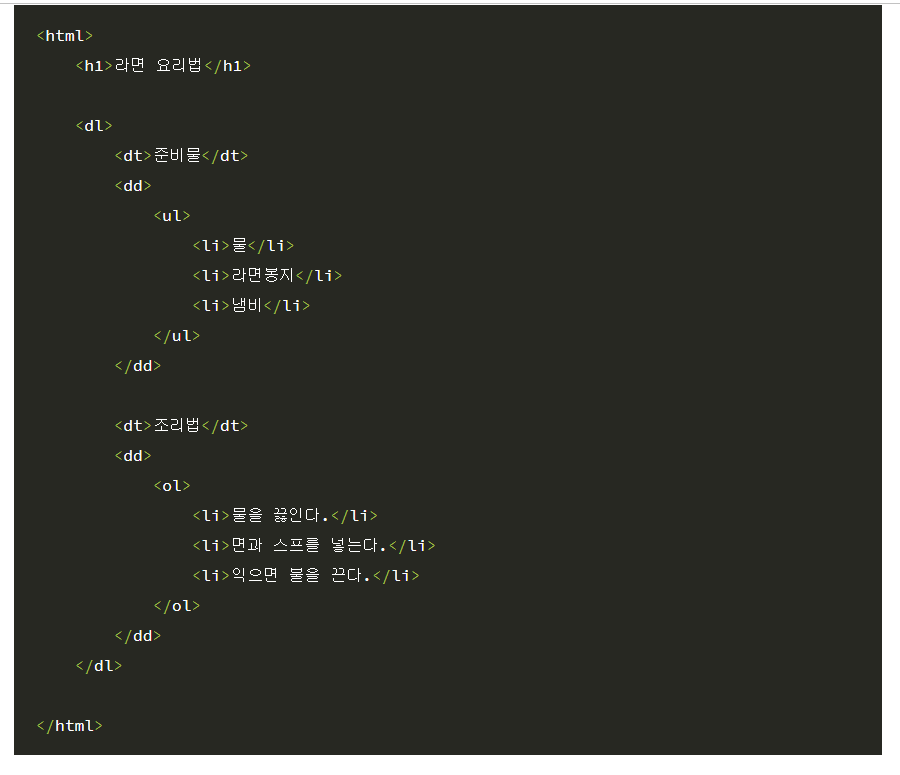
<활용 예제>


출처:
blog.naver.com/zboizz/221798627092
[html.200206] 목록을 표현하는 요소 <ul>, <ol>, <li>, <dl>|작성자 streotypeofkosmos
'Web Programming Language > HTML' 카테고리의 다른 글
| semantic 태그, non-semantic 태그, div, span (0) | 2020.10.24 |
|---|---|
| <a> </a> 태그 (0) | 2020.10.21 |
| herf 속성 (0) | 2020.10.21 |
| <meta charset="utf-8"> (0) | 2020.10.21 |
| html 주석처리 (0) | 2020.10.21 |


댓글