반복문과 배열의 활용
scandir() 함수 : 지정된 경로 내의 파일과 디렉토리를 나열. (배열 형태로 만듦.)
목표 :
data 디렉토리에 있는 파일의 목록을 가져와서,
해당 파일을 목록 하나 하나로 li와 a태그를 이용하여 글목록을 만들어보자.
[data 디렉토리]

먼저, 디렉토리 안의 파일 리스트를 가져오는 php 함수를 찾아보자.

scandir( ) 함수가 그러한 기능을 한다는 것을 알아내었다.

변수로 대상 디렉토리의 파일 목록을 받아올 수 있다.
아래 예제를 보면,
먼저, dir 변수에 해당 디렉토리의 경로를 넣어준다.
그다음 이 dir 변수(디렉토리 경로) 값을 scandir( ) 함수에 넣어줌으로써 결과로 받아오는 파일 목록값을
files1 변수에 넣어주면, 결국 이 files1 변수로 디렉토리의 파일 목록을 가져올 수 있게된다.

디렉토리의 파일 목록을 받아오는 또 다른 방법으로는,
$files1 = scandir('./tmp');
이런식으로 scandir( ) 함수에 디렉토리 경로를 바로 받아와서 사용할 수도 있다.
이어서, scandir( ) 함수를 좀 더 살펴보면 받아오는 디렉터리의 파일을 배열 형태로 가져오는 것을 알수있다.

이제, 목표대로 코드를 작성해보자.
목표 : data 디렉토리에 있는 파일의 목록을 가져와서,
해당 파일을 목록 하나 하나로 li와 a태그를 이용하여 글목록을 만들어보자.
<php 소스코드>
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1><a href="index4.php">WEB</a></h1> <ol> <?php $list = scandir('./data'); /* scandir() 함수 : 지정된 경로 내의 파일과 디렉토리를 나열. 배열 형태로 만듦. 현재위치의 data 디렉토리에 파일과 디렉토리를 배열 형태로 나열. list라는 이름의 배열로 */ echo "list배열 원소 개수 : ", (count($list)); // list 배열의 원소 개수 출력. count() 함수 : 배열의 원소의 갯수를 출력. echo '<br>'; echo "list배열 원소들 출력 : "; print_r ($list); // list 배열 원소들 출력. echo '<br>'; echo '<br>'; $i = 0; // 배열 원소는 [0]부터 시작. while($i < count($list)){ // 반복문. list 배열의 원소 개수만큼 반복하겠다. if($list[$i] != '.'){ /* scandir() 함수를 사용하여 파일과 디렉토리를 가져오면 첫번째, 두번째 항목을 . 과 .. 으로 가져올 때가 있다. 이 항목들을 제외하여 출력할 것이다. */ if($list[$i] != '..'){ echo "<li><a href=\"index4.php?id=$list[$i]\">$list[$i]</a></li>\n"; } /* 하이퍼링크로 id 파라미터값을 원소들 값으로 받아오겠다. 또한, 이를 가지고 list 배열의 원소들 값 목록 생성. */ } $i = $i + 1; } ?> </ol> <h2> <?php if(isset($_GET['id'])){ /* isset() 함수 : 해당 변수가 선언되었는지 확인하고 그렇다면 True, 아니면 False를 출력. 즉 if ()안에 true, false 값을 주게된다. 즉, isset() 함수 괄호안에 변수로 GET방식으로 id 파라미터값을 받아오려하는데 이 id 파라미터값이 존재하는지 확인하는 조건문이다. */ echo $_GET['id']; // id 파라미터값이 존재한다면 해당 id 파라미터값 출력. } else { // 존재하지 않는다면 else {}안 입력값 실행.(else { }안에 입력한 값 출력.) echo "Welcome!"; } ?> </h2> <?php if(isset($_GET['id'])){ /* isset() 함수 : 해당 변수가 선언되었는지 확인하고 그렇다면 True, 아니면 False를 출력. 즉 if ()안에 true, false 값을 주게된다. 즉, isset() 함수 괄호안에 변수로 GET방식으로 id 파라미터값을 받아오려하는데 이 id 파라미터값이 존재하는지 확인하는 조건문이다. */ echo file_get_contents("data/".$_GET['id']); /* file_get_contents() 함수는 해당 경로에 있는 파일의 내용을 가져오는 함수이다. 여기서는, data 폴더안의 (GET함수로 받아온 id 파라미터값에 해당하는 이름의 파일)파일의 내용을 가져오게된다. id 파라미터값은 하이퍼링크를 클릭하여 받아온 값이 된다(위에 코드 참고). CSS,HTML,JavaScript 셋 중 하나. "data/"와 $_GET['id']을 .을 통해 연결해 data/CSS 또는 data/HTML 또는 data/JavaScript 경로의 모습으로 완성되게된다. CSS, HTML, JavaScript 파일에는 각각 다른 내용을 입력해 저장해두었다. */ } else { // 존재하지 않는다면 else {}안 입력값 실행.(else { }안에 입력한 값 출력.) echo "Hello~"; } ?> </body> </html> |
<웹페이지 출력>
1. id 파라미터값을 입력하지 않았을때

2. HTML 하이퍼링크를 클릭하였을때

3. CSS 하이퍼링크를 클릭하였을때

4. JavaScript 하이퍼링크를 클릭하였을때

5. MySQL 하이퍼링크를 클릭하였을때

6. PHP 하이퍼링크를 클릭하였을때

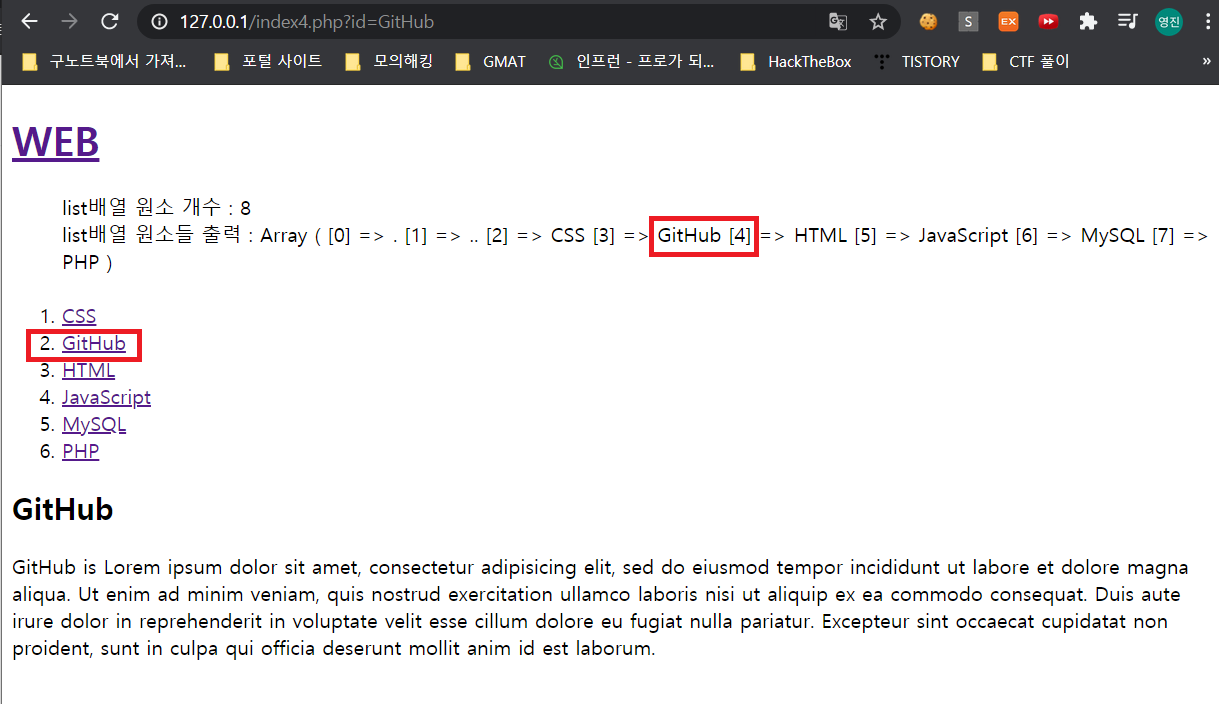
- data 디렉토리에 GitHub 파일을 새로 생성하였을때

아래와 같이 목록에서도 추가가 되는 것을 볼 수 있다.

'Web Programming Language > PHP' 카테고리의 다른 글
| empty() 함수 (0) | 2020.10.26 |
|---|---|
| PHP) php header utf-8, euc-kr 인코딩 변환 (0) | 2020.10.26 |
| 배열 (0) | 2020.10.23 |
| 반복문 while (0) | 2020.10.23 |
| 조건문 활용, isset() 함수 (0) | 2020.10.22 |


댓글