file_get_contents() 함수
해당 경로에 있는 파일의 내용을 가져오는 함수
<php 소스코드>
| <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <h1>WEB</h1> <ol> <li><a href="index2.php?id=HTML">HTML</a></li> <!-- 해당 하이퍼링크를 클릭하면 id 파라미터 값(여기선 HTML)을 전달한다. 즉, 클릭하면 id 값으로 HTML이 들어간다.--> <li><a href="index2.php?id=CSS">CSS</a></li> <!-- 해당 하이퍼링크를 클릭하면 id 파라미터 값(여기선 CSS)을 전달한다. --> <li><a href="index2.php?id=JavaScript">JavaScript</a></li> <!-- 해당 하이퍼링크를 클릭하면 id 파라미터 값(여기선 JavaScript)을 전달한다. --> </ol> <h2> <?php echo $_GET['id']; // GET방식으로 name 파라미터 값을 받아온다. ?> </h2> <?php echo file_get_contents("data/".$_GET['id']); /* file_get_contents() 함수는 해당 경로에 있는 파일의 내용을 가져오는 함수이다. 여기서는, data 폴더안의 (GET함수로 받아온 id 파라미터값에 해당하는 이름의 파일)파일의 내용을 가져오게된다. id 파라미터값은 하이퍼링크를 클릭하여 받아온 값이 된다(위에 코드 참고). CSS,HTML,JavaScript 셋 중 하나. "data/"와 $_GET['id']을 .을 통해 연결해 data/CSS 또는 data/HTML 또는 data/JavaScript 경로의 모습으로 완성되게된다. CSS, HTML, JavaScript 파일에는 각각 다른 내용을 입력해 저장해두었다. */ ?> </body> </html> |
<HTML, CSS, JavaScript 파일 내용>
(이름만 HTML, CSS, JavaScript이다. 다 text 파일이다.)
1. HTML 파일 내용

2. CSS 파일 내용

3. JavaScript 파일 내용

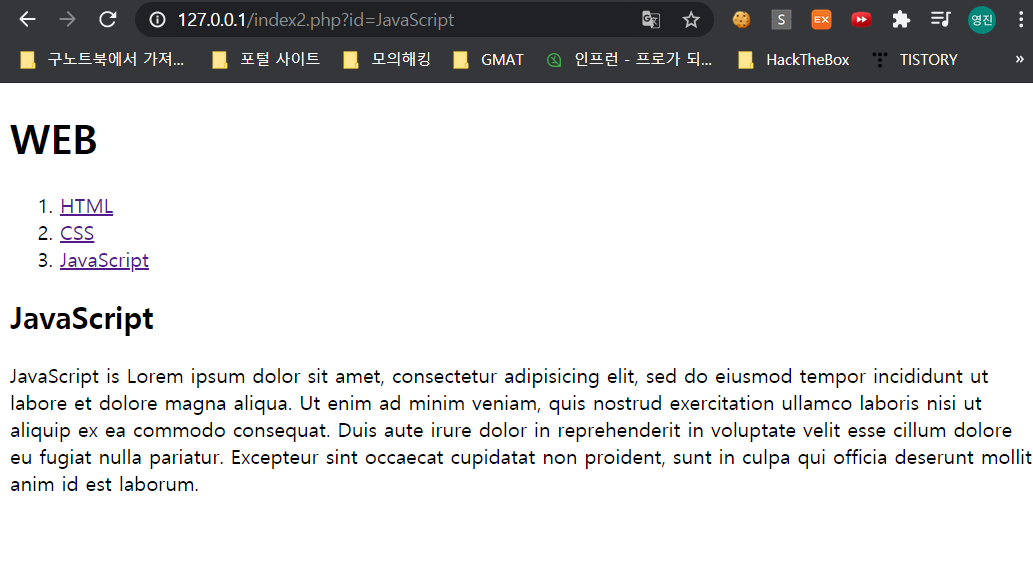
<웹페이지 출력>
1. HTML 하이퍼링크를 클릭하였을때

2. CSS 하이퍼링크를 클릭하였을때

3. JavaScript 하이퍼링크를 클릭하였을때

'Web Programming Language > PHP' 카테고리의 다른 글
| 조건문 if (0) | 2020.10.22 |
|---|---|
| var_dump() 함수, 비교 연산자의 사용, Boolean 데이터타입 (0) | 2020.10.22 |
| strlen() 함수, nl2br() 함수 (0) | 2020.10.22 |
| 하이퍼링크로 파라미터값 받기 (0) | 2020.10.22 |
| URL 파라미터 (0) | 2020.10.22 |